آموزش تغییر استایل پیش فرض ویرایشگر پوسته و افزونه در وردپرس
آیا به دنبال راهی برای جایگزینی قالب پیش فرض و ویرایشگر افزونه در وردپرس هستید؟ قالب پیش فرض وردپرس و ویرایشگرهای افزونه، ویرایشگرهای متن ساده با عملکرد محدود هستند. با جایگزینی این ویرایشگرها با ابزارهای بهتر، میتوانید از ویژگیهای پیشرفتهای مانند کنترل دسترسی، ایجاد تم کودک، دانلود فایل و موارد دیگر استفاده کنید. در این مقاله به شما نشان خواهیم داد که چگونه به راحتی قالب و ویرایشگر افزونه پیش فرض را در وردپرس جایگزین کنید.
چرا ویرایشگر قالب و افزونه پیش فرض در وردپرس را جایگزین کنید؟
ویرایشگر تم پیشفرض در داشبورد وبسایت وردپرس به شما این امکان را میدهد که تغییرات مستقیمی در کد فایلهای تم خود ایجاد کنید.
به طور مشابه، ویرایشگر افزونه به شما امکان می دهد کد پلاگین های نصب شده در وب سایت خود را ویرایش کنید.

چرا ویرایشگر قالب و افزونه پیش فرض در وردپرس را جایگزین کنید؟
این ویرایشگرهای داخلی دارای رابط های ویرایشگر متن هستند که فاقد ویژگی های پیشرفته مانند کنترل دسترسی، دانلود/آپلود فایل و ایجاد تم کودک هستند. این باعث می شود که اضافه کردن و حفظ کد سفارشی برای شما وقت گیر باشد.
به علاوه، اگر یک شخص غیرمجاز به بخش مدیریت وردپرس شما دسترسی پیدا کند، میتواند به راحتی به ویرایشگرهای پیشفرض برای ویرایش قالب و فایلهای افزونه شما دسترسی داشته باشد. این به آنها اجازه می دهد تا بدافزار را در وب سایت شما نصب کنند.
با جایگزینی این ویرایشگرها با یک افزونه، میتوانید به راحتی مضامین و افزونههای وردپرس خود را از داشبورد با افزودن یا حذف قطعههای کد، سفارشیسازی رنگها، تغییر فایلهای قالب، سبکهای CSS و موارد دیگر سفارشی کنید.
این به شما امکان می دهد بدون دسترسی به فایل های وب سایت خود از طریق FTP، تغییرات سریعی در قالب یا افزونه خود ایجاد کنید.
همچنین میتوانید تمهای فرزند ایجاد کنید، دسترسی ویرایشگر را کنترل کنید تا وبسایت خود را ایمنتر کنید، و حتی فایلها را در افزونهها و طرحهای زمینه خود از رایانه خود آپلود کنید.
نحوه جایگزینی ویرایشگرهای قالب و افزونه پیش فرض در وردپرس
ابتدا باید افزونه Theme Editor را نصب و فعال کنید. برای دستورالعمل های دقیق، می توانید راهنمای مبتدیان ما را در مورد نحوه نصب افزونه وردپرس ببینید.
توجه: قبل از ایجاد هرگونه تغییر در قالب یا فایل های افزونه خود، لطفاً از ایجاد یک نسخه پشتیبان کامل از وب سایت وردپرس خود اطمینان حاصل کنید. اگر مشکلی پیش بیاید و مجبور شوید وردپرس را از یک نسخه پشتیبان بازیابی کنید، این کار مفید خواهد بود.
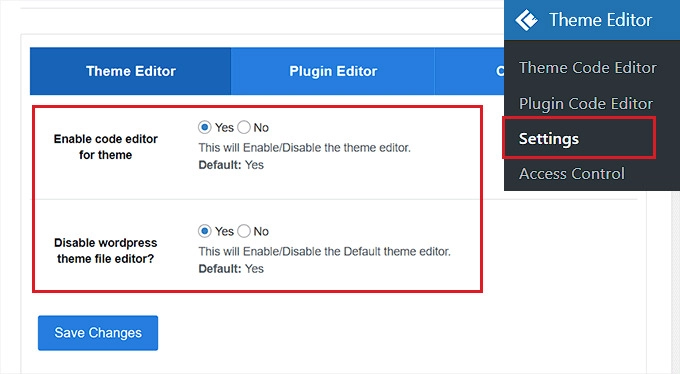
پس از فعالسازی، باید از نوار کناری مدیریت وردپرس به صفحه تنظیمات تم ویرایشگر بروید.
هنگامی که آنجا هستید، کادر “بله” را برای گزینه “فعال کردن ویرایشگر کد برای تم” علامت بزنید.
پس از آن، اگر میخواهید ویرایشگر قالب پیشفرض وردپرس را غیرفعال کنید، باید کادر «بله» را در کنار «غیرفعال کردن ویرایشگر فایل تم وردپرس؟» علامت بزنید.

نحوه جایگزینی ویرایشگرهای قالب و افزونه پیش فرض در وردپرس
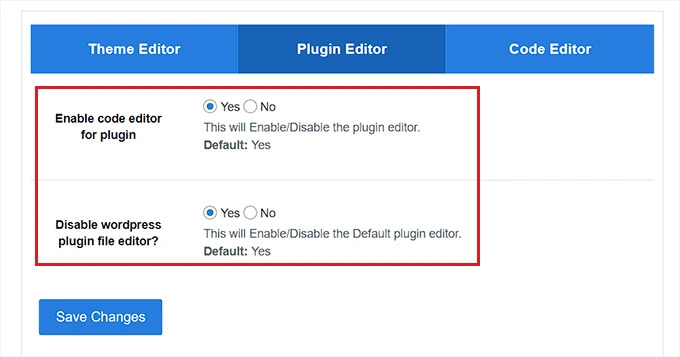
هنگامی که این کار را انجام دادید، فقط به تب “ویرایشگر افزونه” در بالا بروید.
در اینجا، باید کادر «بله» را در کنار گزینه «فعال کردن ویرایشگر کد برای افزونه» علامت بزنید.
همچنین میتوانید با انتخاب گزینه «بله» برای «غیرفعال کردن ویرایشگر فایل افزونه وردپرس؟» ویرایشگر پیشفرض را غیرفعال کنید.

یک تم ویرایشگر کد را انتخاب کنید
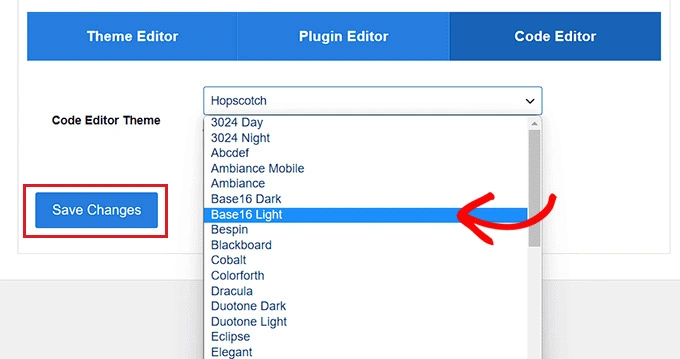
سپس از بالای صفحه به تب «ویرایشگر کد» بروید.
از اینجا میتوانید از منوی کشویی یک موضوع برای ویرایشگر کد انتخاب کنید. با این کار کد موجود در قالب و افزونه های شما در پس زمینه ها و رنگ های مختلف فونت نمایش داده می شود.
پس از اتمام کار، فراموش نکنید که روی دکمه “ذخیره تغییرات” کلیک کنید تا تنظیمات خود را ذخیره کنید.

ویرایش فایل های تم با استفاده از ویرایشگر تم
ویرایش فایل های تم با استفاده از ویرایشگر تم
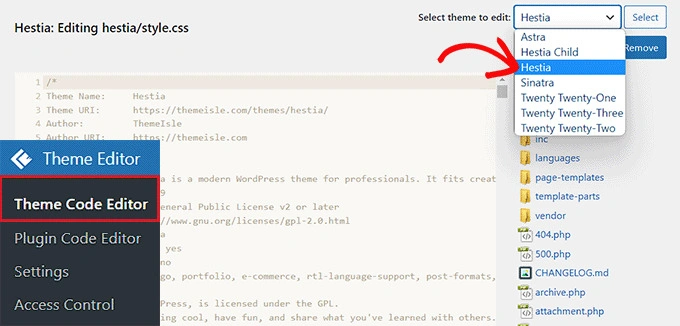
اکنون باید از داشبورد مدیریت وردپرس به صفحه ویرایشگر تم » ویرایشگر کد تم مراجعه کنید.
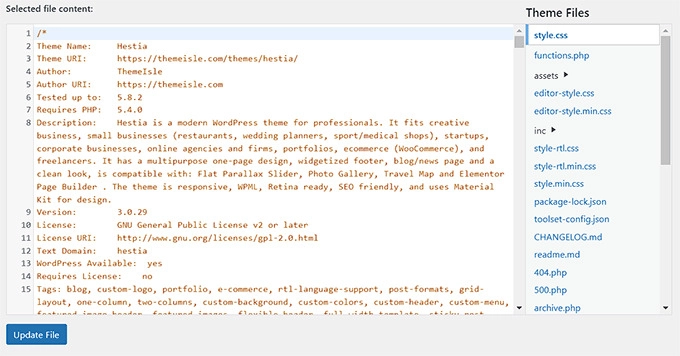
هنگامی که آنجا هستید، باید موضوعی را که میخواهید ویرایش کنید، از منوی کشویی در گوشه سمت راست صفحه انتخاب کنید. در مرحله بعد، باید فایل تمی را که میخواهید کد را در آن اضافه کنید، از نوار کناری سمت راست انتخاب کنید.
پس از آن، میتوانید به راحتی کد را از ویرایشگر تم روی صفحهتان به فایلهای طرح زمینه اضافه، حذف یا ویرایش کنید.

فایل های تم را ذخیره کنید
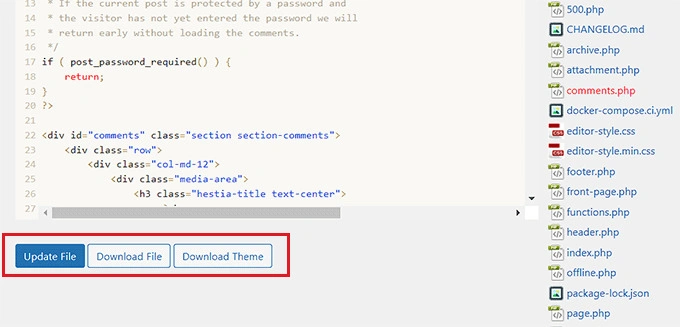
پس از اتمام کار، فراموش نکنید که برای ذخیره تنظیمات خود، روی دکمه “به روز رسانی فایل” کلیک کنید.
همچنین می توانید با کلیک بر روی دکمه “دانلود فایل” فایلی را که به تازگی ویرایش کرده اید دانلود کنید. اگر میخواهید در عوض کل تم را دانلود کنید، میتوانید روی دکمه «دانلود تم» کلیک کنید.

فایل های تم را ذخیره کنید
ویرایش پلاگین ها با استفاده از ویرایشگر پلاگین
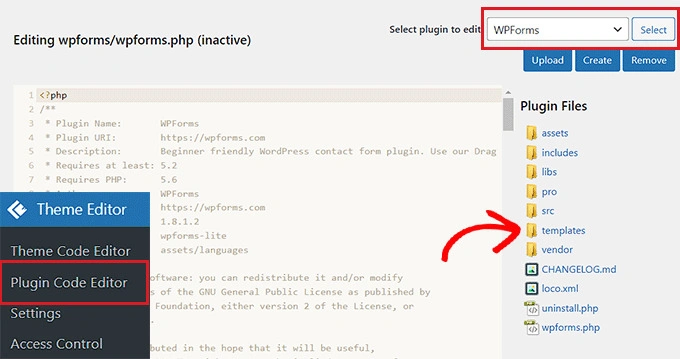
اگر میخواهید به جای آن کدی را به فایلهای افزونه خود اضافه کنید، باید به صفحه ویرایشگر تم » ویرایش کد پلاگین از نوار کناری مدیریت وردپرس مراجعه کنید.
هنگامی که آنجا هستید، یک افزونه را برای ویرایش از منوی کشویی در گوشه سمت راست صفحه انتخاب کنید.
پس از آن، می توانید یک فایل افزونه را برای ویرایش از نوار کناری سمت راست انتخاب کنید و سپس با استفاده از ویرایشگر کد افزونه آن را ویرایش کنید.

ویرایش پلاگین ها با استفاده از ویرایشگر پلاگین
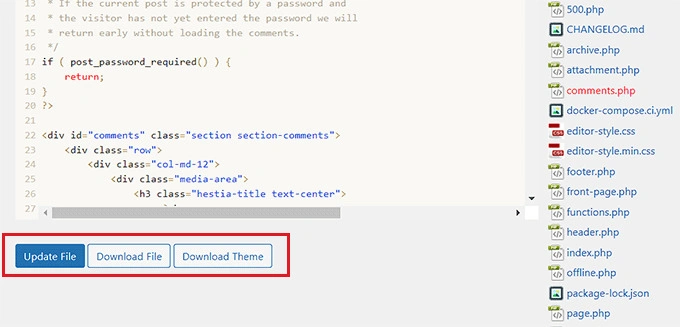
هنگامی که از تغییرات خود راضی شدید، کافیست روی دکمه “به روز رسانی فایل” کلیک کنید تا تنظیمات شما ذخیره شود.
حتی می توانید فایلی را که به تازگی ویرایش کرده اید با کلیک بر روی دکمه “دانلود فایل” دانلود کنید.
اگر میخواهید افزونه را با تمام تغییراتی که ایجاد کردهاید دانلود کنید، میتوانید به جای آن روی دکمه «دانلود افزونه» کلیک کنید.

دانلود فایل های افزونه
پیکربندی کنترل دسترسی با افزونه ویرایشگر تم
افزونه Theme Editor حتی به شما امکان می دهد دسترسی به تم و ویرایشگرهای افزونه خود را در وردپرس کنترل کنید. با این حال، این ویژگی فقط در نسخه حرفه ای افزونه موجود است.
به این ترتیب، تنها کاربرانی که شما آنها را تأیید می کنید، می توانند تم ها و افزونه های وب سایت شما را ویرایش کنند.
با استفاده از کنترل دسترسی، وب سایت خود را با اجازه دادن به کاربران قابل اعتماد برای ایجاد تغییرات در فایل های شما ایمن تر می کنید و خطر بدافزار را کاهش می دهید.
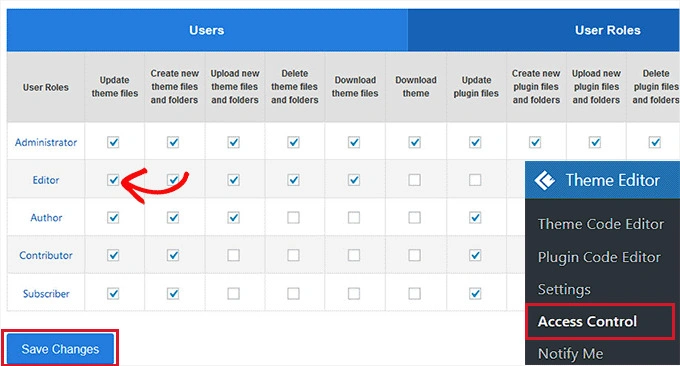
ابتدا باید از داشبورد وردپرس به صفحه Theme Editor » Access Control مراجعه کنید.

پیکربندی کنترل دسترسی با افزونه ویرایشگر تم
از اینجا، شما فقط باید گزینه های موجود در ستون هایی را که می خواهید نقش های کاربر وردپرس به آنها دسترسی داشته باشند، بررسی کنید.
برای مثال، اگر میخواهید ویرایشگر توانایی بهروزرسانی فایلهای تم را داشته باشد، باید آن کادر را در ردیف «ویرایشگر» علامت بزنید.
پس از اتمام کار، به سادگی روی دکمه “ذخیره تغییرات” کلیک کنید تا تنظیمات شما ذخیره شود.
ایجاد یک تم کودک با ویرایشگر تم
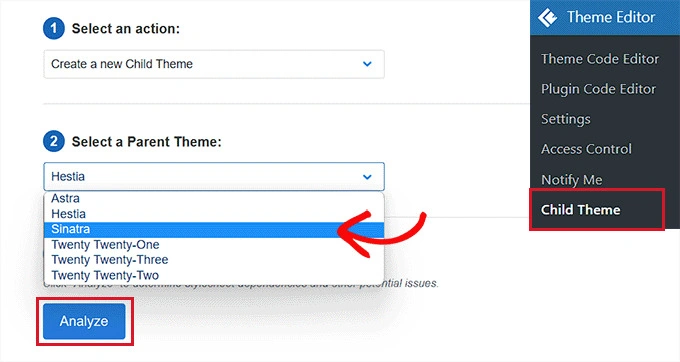
اگر میخواهید یک تم کودک برای سفارشی کردن تمهای وردپرس خود بسازید، میتوانید از نوار کناری مدیریت وردپرس به صفحه ویرایش تم » Child Theme مراجعه کنید.
هنگامی که آنجا هستید، ابتدا باید یک تم والد را از منوی کشویی در وسط انتخاب کنید و سپس روی دکمه “Analyze” کلیک کنید.

ایجاد یک تم کودک با ویرایشگر تم
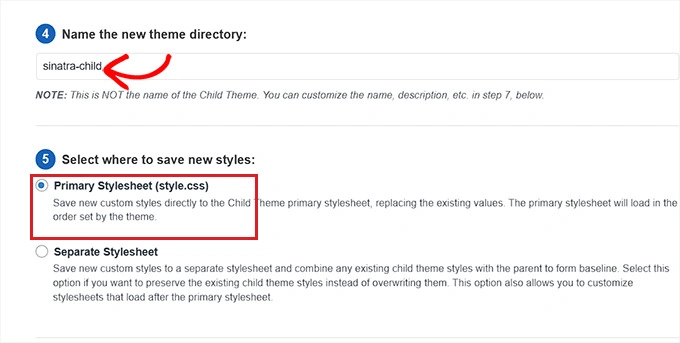
پس از انجام این کار، باید یک نام برای فهرست موضوعی جدید خود وارد کنید و انتخاب کنید که در آن شیوه نامه تم فرزند خود را ذخیره کنید. سپس، حتی می توانید یک نام، توضیحات، نویسنده و نسخه برای تم فرزندی که ایجاد می کنید ارائه دهید. بع از اتمام کار، فقط روی دکمه “ایجاد تم کودک جدید” کلیک کنید.

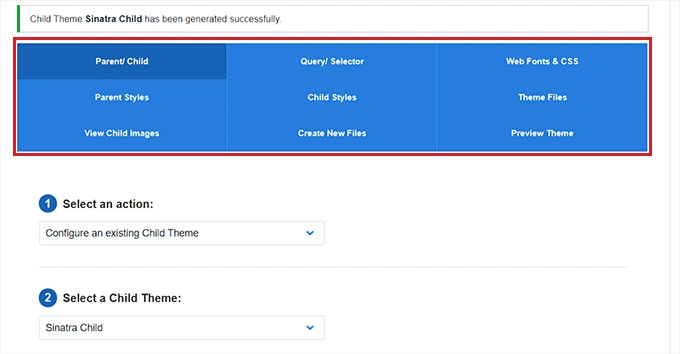
تنظیمات طرح زمینه کودک را پیکربندی کنید
اکنون که یک تم فرزند ایجاد کرده اید، می توانید انتخابگر، فونت های وب، CSS، سبک فرزند و فایل های تم را از نوار منو در بالای صفحه ویرایش کنید.
تغییراتی که ایجاد می کنید به طور خودکار در طرح زمینه فرزند شما ذخیره می شود.

تم کودک ایجاد شد
امتیاز: از WPCode برای افزودن کد سفارشی به وب سایت خود استفاده کنید
افزودن کد به وب سایت خود با استفاده از افزونه ها یا ویرایشگرهای فایل تم همیشه کمی خطرناک است زیرا کوچکترین خطا می تواند وب سایت وردپرس شما را خراب کند و آن را غیرقابل دسترسی کند.
به همین دلیل است که توصیه می کنیم به جای آن از افزونه رایگان WPCode برای اضافه کردن کد سفارشی به وب سایت خود استفاده کنید. این بهترین افزونه قطعه کد وردپرس در بازار است.
ابتدا باید افزونه WPCode را نصب و فعال کنید. برای دستورالعمل های دقیق، می توانید آموزش ما در مورد نحوه نصب افزونه وردپرس را مشاهده کنید.
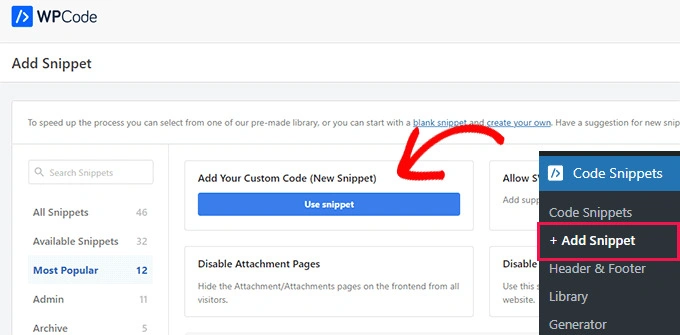
پس از فعال سازی، باید از نوار کناری مدیریت وردپرس به صفحه کد کد » + افزودن قطعه بروید.
از اینجا می توانید از کتابخانه قطعه WPCode برای اضافه کردن کدهای از پیش ساخته شده به سایت وردپرس خود استفاده کنید.
با این حال، اگر میخواهید کد سفارشی اضافه کنید، میتوانید این کار را با کلیک کردن روی دکمه «استفاده از قطعه» در زیر گزینه «افزودن کد سفارشی شما (قطعه جدید)» انجام دهید.

امتیاز: از WPCode برای افزودن کد سفارشی به وب سایت خود استفاده کنید
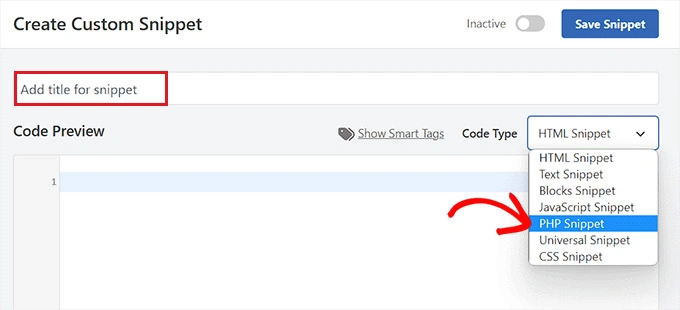
با این کار صفحه “ایجاد قطعه سفارشی” باز می شود، جایی که می توانید با افزودن عنوانی برای قطعه کد خود شروع کنید.
پس از آن، باید یک نوع کد را از منوی کشویی در گوشه سمت راست صفحه انتخاب کنید. به عنوان مثال، اگر می خواهید کد PHP را اضافه کنید، فقط باید گزینه ‘PHP Snippet’ را انتخاب کنید.
در مرحله بعد، به سادگی کد سفارشی خود را به کادر “پیش نمایش کد” اضافه کنید.

قطعه PHP به عنوان نوع کد
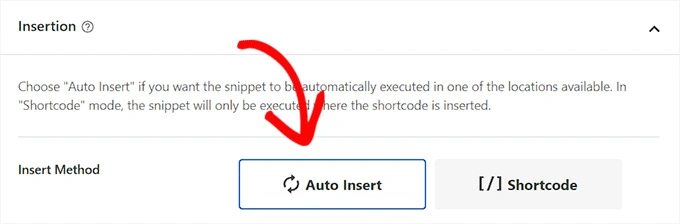
پس از انجام این کار، به بخش “درج” بروید و حالت “درج خودکار” را انتخاب کنید.
آموزش تغییر استایل پیش فرض ویرایشگر پوسته و افزونه در وردپرس
کد سفارشی شما پس از فعال سازی به صورت خودکار در سایت شما اجرا می شود.

آموزش تغییر استایل پیش فرض ویرایشگر پوسته و افزونه در وردپرس
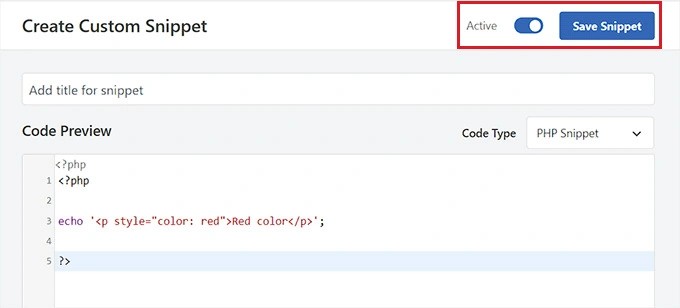
در نهایت، به بالا بروید و سوئیچ “غیر فعال” را روی “فعال” تغییر دهید.
پس از آن، روی دکمه «ذخیره قطعه» کلیک کنید تا کد سفارشی در وب سایت شما ذخیره و اجرا شود.

ذخیره قطعه کد
برای جزئیات بیشتر، میتوانید راهنمای ما در مورد نحوه اضافه کردن کد سفارشی در وردپرس را ببینید.
امیدواریم این مقاله به شما کمک کند تا یاد بگیرید چگونه به راحتی قالب و ویرایشگر افزونه پیش فرض را در وردپرس جایگزین کنید. همچنین ممکن است بخواهید راهنمای مبتدیان ما را در مورد نحوه به روز رسانی ایمن وردپرس و انتخاب های متخصص ما برای افزونه های ضروری وردپرس برای رشد سایت خود ببینید.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب من برای آموزش های ویدیویی مشترک شوید. شما همچنین می توانید من را در لینکدین و اینستاگرام پیدا کنید.
نتیجهگیری:
جایگزینی ویرایشگرهای قالب و افزونه پیشفرض در وردپرس با ابزارهای پیشرفته همچون افزونه Theme Editor، یک تصمیم استراتژیک است که به کاربران این امکان را میدهد تا به طراحی و مدیریت وبسایت خود از زوایای مختلف نگاه کنند. با فراهم کردن ویژگیهای پیشرفته، امنیت بیشتر، و امکانات سفارشیسازی گسترده، این رویکرد کاربران را قادر میسازد تا به سرعت و با کیفیت تغییرات مورد نیاز را ایجاد کرده و به وبسایت خود ابعاد جدیدی اضافه کنند. در کنار این امکانات، توجه به تدابیر امنیتی نیز از اهمیت ویژهای برخوردار است تا حفظ امنیت و عدم دسترسی غیرمجاز به فایلها تضمین شود. به طور کلی، جایگزینی ویرایشگرهای پیشفرض با راهکارهای پیشرفته، یک گام مهم در بهینهسازی وبسایت و افزایش بهرهوری است.
منبع مقاله:
https://www.wpbeginner.com/plugins/replace-default-theme-plugin-editor-wordpress/

