در دنیای رقابتی امروزی وب، یکی از مؤلفههای حیاتی موفقیت وبسایت شما، سرعت بارگذاری آن است. کاربران هر روزه به سرعت و کارایی بالا در تجربه وب خود اهمیت میدهند و موتورهای جستجو نیز این موضوع را به عنوان یکی از اولویتهای خود در ارتقاء رتبهبندی سایتها در نظر میگیرند. در اینجا، با یک راهنمای جامع، به بهبود سرعت بارگذاری سایت با رویکرد بهینه سازی سایت میپردازیم.
بهینه سازی سایت و سرعت بارگذاری سایت: راهنمای کامل بهبود تجربه کاربری
سرعت بارگذاری سایت یکی از عوامل مهم در موفقیت و تجربه کاربری وب سایت ها است. هرچه سریعتر یک سایت بارگذاری شود، کاربران بیشتری را جذب میکند و احتمال بازگشت آنها نیز افزایش مییابد. بهینه سازی سایت و بهبود سرعت بارگذاری، یکی از اولویتهای اساسی مدیران وبسایتها و تیمهای توسعه و بهینهسازی محتواست.
بهینهسازی سرعت بارگذاری سایت: اهمیت و ابزارها
یکی از اصول اساسی بهینه سازی سرعت بارگذاری سایت، کاهش حجم فایلهای غیرضروری است. استفاده از ابزارهای فشردهسازی تصاویر، کاهش فایلهای CSS و JavaScript، و بهینهسازی کدها از راهکارهای اصلی میباشد. همچنین، بهینهسازی تصاویر با استفاده از فرمتهای مناسب و تعیین ابعاد صحیح تصاویر نیز اثر بسزایی در کاهش زمان لود دارد.

بهینهسازی سرعت بارگذاری سایت: اهمیت و ابزارها
چرا افزایش سرعت صفحه سایت مهم است؟
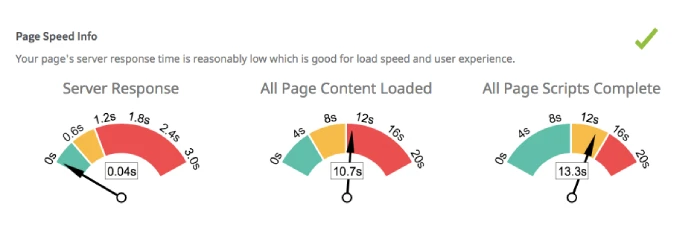
مشخص شده است که دامنه توجه کاربران بین 0.3 تا 3 ثانیه است. اگر بیشتر از آن طول بکشد، کاربر احتمالاً بی تاب می شود و وب سایت را رها می کند.
وبسایتهایی که سریعتر بارگذاری میشوند از خروج بازدیدکنندگان کمتر از صفحه، تبدیل بازدیدکنندگان بیشتر به مشتریان، موقعیت بالاتر در نتایج جستجوی ارگانیک و البته مخاطبان شادتر بهره میبرند.
اگر وب سایت شما به کندی بارگذاری شود، پول از دست می دهید و به اعتبار خود آسیب می رسانید. اما سرعت صفحه ارتباط مستقیمی با ترافیک، حفظ کاربر و درآمد دارد. اولین برداشت کاربر از شرکت شما به طور مستقیم با سرعت بارگیری اولین بازدید از وب سایت شما مرتبط است. اولین برداشت کاربر اغلب آخرین برداشت اوست، بنابراین ایجاد یک برداشت خوب بسیار مهم است. یکی از ناامید کننده ترین مواردی که می تواند برای منابع شما اتفاق بیفتد سرعت آهسته وب سایت است.
بهبود تجربه کاربری، رتبهبندی بالاتر در موتورهای جستجو، تبدیلهای بیشتر، تعامل بیشتر و پرشهای کمتر همگی نشاندهنده توانایی یک وبسایت برای عملکرد خوب هستند. وب سایت هایی که برای بارگیری آهسته هستند ، بازدید کنندگان را از دست می دهند و به اعتبار آنلاین برند شما آسیب می رسانند.
عملیات بازاریابی و فروش از زمان بار سریعتر صفحه بهره مند می شود. افزایش ترافیک و منجر به کیفیت بالا به معنای مشتریان بالقوه بیشتری برای تجارت شما است. در این مقاله مشاوره ای در مورد چگونگی بهینه سازی سرعت سایت و افزایش عملکرد کلی آن ارائه می شود.

چرا افزایش سرعت صفحه سایت مهم است؟
بهینه سازی سرعت سایت چیست؟
بهینهسازی سرعت سایت به فرآیند استفاده از روشها و بهترین روشها برای اطمینان از بارگیری هر چه سریعتر وبسایت اشاره دارد.
بهینه سازی نرخ تبدیل، کاهش نرخ پرش و افزایش رضایت کاربر تنها برخی از مزایای اضافی است که می توان با تمرکز بر بهینه سازی سرعت وب سایت به دست آورد.
چندین مطالعه نشان می دهد که بین سرعت وب سایت و سایر معیارهای مهم ارتباط وجود دارد.
یک مطالعه اخیر نشان داد که نرخ تبدیل در وب سایت های B2B در صورتی که در یک ثانیه بارگذاری شوند در مقایسه با پنج ثانیه سه برابر بیشتر است.
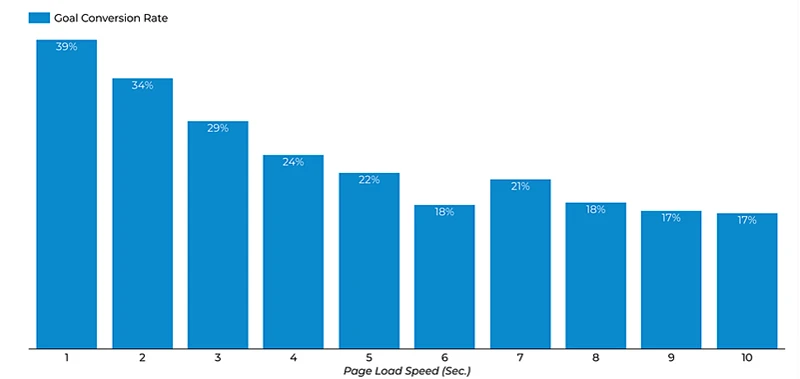
این تفاوت در نرخ تبدیل با هر ثانیه بار اضافی بیشتر می شود. زمانی که صفحات در کمتر از یک ثانیه بارگیری می شوند، نرخ تبدیل معمولی 39 درصد افزایش می یابد.
نرخ تبدیل با زمان بارگذاری 2 ثانیه به 34٪ کاهش می یابد.
نرخ تبدیل در 5 ثانیه به 22٪ کاهش می یابد. پس از آن نقطه، نرخ تبدیل تقریباً نصف نرخ تبدیل در سایت های فوق سریع خواهد بود.

بهینه سازی سرعت سایت چیست؟
چه چیزی بر سرعت وب سایت تأثیر می گذارد
وب سایت شما ممکن است به دلایل مختلفی کند بارگذاری شود. شایع ترین دلایلی که توسط متخصص سئو ما تجربه می شود عبارتند از:
- استفاده از جاوا اسکریپت و CSS زیاد
- میزبانی ضعیف و راه اندازی سرور
- اندازه های عکس بزرگتر
- داشتن حافظه نهان در مرورگر خود
- افزودنی ها و ابزارک های زیادی وجود دارد
- تصاویر و سایر محتواها از سرورهای کند لینک می شوند
- مشکلات اتصال و شبکه بسیار کند (دستگاه های تلفن همراه)
این گزینههای متنوعی برای بهبود سرعت وبسایت باقی میگذارد که در زیر به آنها خواهیم پرداخت. قبل از شروع عیب یابی باید زمان بارگذاری صفحه خود را بررسی کنید تا عملکرد وب سایت خود را افزایش دهید.
مقاله راهنمای کامل برای بهبود سرعت بارگذاری سایت در مورد مهمترین معیارهای اندازه گیری عملکرد وب سایت به شما همه چیز را در مورد بهبود سرعت بارگذاری وب سایت و نحوه استفاده از آن را به شما می آموزد.
اهمیت سرعت بارگذاری سایت
سرعت بارگذاری سایت نقش بسیار مهمی در تجربه کاربری افراد دارد. زمان لود کوتاهتر به کاربران احساس راحتی و رضایت بیشتری از استفاده از وب سایت میدهد. همچنین، موتورهای جستجو مثل گوگل به سرعت بارگذاری توجه زیادی دارند و این امر میتواند بر رتبهبندی سایت شما تأثیر بسزایی بگذارد.
نکات بهینه سازی سرعت وب سایت که تفاوت قابل توجهی ایجاد می کند
در اینجا چند ترفند مهم برای افزایش سرعت بارگذاری صفحات سایت آورده شده است. لازم است بدانید این نکات و ترفندها تماما حاصل سال ها تجربه ای است که در اختیار شما قرار می دهم. این ها کارهایی است که متخصصین وبمستر و سئو بر روی سایت شما اعمال می کنند و شما ملزم به پرداخت هزینه آن هستید.
تکنیک های بهینهسازی سرعت بارگذاری
1. یک افزونه کش نصب کنید
اگر بسیاری از افراد سعی می کنند به طور همزمان به صفحه دسترسی پیدا کنند، سرور ممکن است مدت بیشتری طول بکشد تا کار خود را کامل کند و صفحه را برای هر بازدید کننده ارسال کند. کش کردن بهجای اتکا به سرور میزبان برای ذخیره و ارائه نسخههای قدیمیتر سایت شما، همیشه بهروزترین نسخه وبسایت خود را ارائه میکند. این امر نیاز به رندر شدن مکرر صفحه برای هر کاربر را از بین می برد. یک وب سایت کش می تواند با استفاده مجدد از درخواست های ارسال شده قبلی، در ترافیک پایگاه داده صرفه جویی کند.

افزونه کش نصب کنید
هنگامی که یک بازدیدکننده به سایت شما می آید، یک افزونه کش به جای ساختن صفحه به صورت پویا با PHP، HTML ایستا را ارائه می دهد.
2. کاهش حجم تصاویر
حدود نیمی از حجم کل فایل یک وب سایت از تصاویر تشکیل شده است. ممکن است بتوانید با کاهش حجم تصاویری که در آنجا استفاده می کنید، حجم فایل سایت خود را به میزان قابل توجهی کاهش دهید. استفاده از تصاویر با حجم کم و بهینه سازی تصاویر با استفاده از ابزارهای فشردهسازی، به بهبود سرعت بارگذاری سایت بسیار کمک میکند.

کاهش حجم تصاویر
3. به یک میزبان هاست سریعتر بروید
در نظر گرفتن تغییر میزبان هاست هرگز خوشایند نیست، اما اگر میزبان اصلی شما عقب مانده باشد، هیچ یک از این پیشنهادات دیگر برای بهبود سرعت وب سایت تغییری ایجاد نمی کند. اگر سایت شما به کندی بارگذاری می شود و از یک هاست رایگان یا ارزان استفاده می کنید، ممکن است وقت آن رسیده باشد که آن را ارتقا دهید.

به یک میزبان هاست سریعتر بروید
4. پلاگین های غیر ضروری را کاهش دهید
به عنوان یک قاعده کلی، هرچه زمان بیشتری برای بارگذاری یک صفحه طول بکشد، افزونه های بیشتری دارید که برای بازدیدکنندگان فعال و قابل مشاهده هستند. این امکان وجود دارد که برخی از افزونه ها با گذشت زمان منسوخ شوند، علیرغم اینکه تعداد کل آنها همچنان در حال افزایش است. اگر افزونههایی را نصب کردهاید، باید همه آنها را مرور کنید و هر افزونهای را که لازم نیست حذف کنید.
5. کاهش فایلهای CSS و JavaScript
حذف فایلهای غیرضروری، کاهش اندازه فایلهای CSS و JavaScript، و ترتیب مناسب این فایلها میتواند به بهبود سرعت بارگذاری وب سایت کمک کند.
داشتن بسیاری از فایل های جاوا اسکریپت و CSS در وب سایت شما باعث می شود زمانی که بازدیدکنندگان سعی می کنند فایل های خاصی را بارگذاری کنند، درخواست های HTTP زیادی انجام شود. مدت زمان بیشتری طول می کشد تا وب سایت بارگیری شود زیرا هر درخواست باید به طور جداگانه توسط مرورگر بازدید کننده پردازش شود.
خلاص شدن از شر فایلهای جاوا اسکریپت و CSS یک راه مطمئن برای بارگذاری سریعتر وبسایت شما است. ترجیحاً همه فایلهای جاوا اسکریپت و CSS در یک مکان واحد ادغام شوند. در نتیجه درخواست های HTTP کمتری انجام خواهد شد.
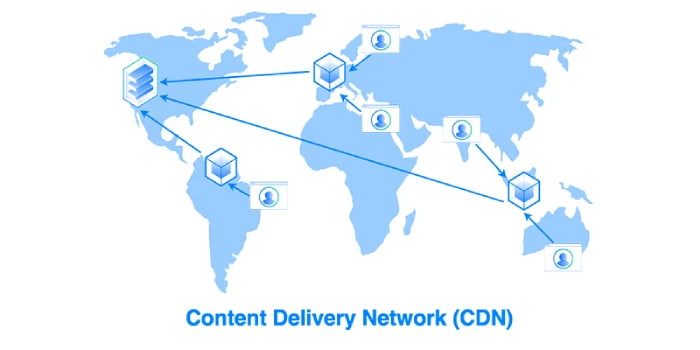
6. استفاده از CDN باید در نظر گرفته شود
شبکه تحویل محتوا (CDN) یک راه عالی برای کاهش زمان بارگذاری صفحه برای بازدیدکنندگانی است که از نظر جغرافیایی از مرکز داده میزبان شما فاصله دارند، که به ویژه اگر قصد جذب بازدیدکنندگان از سراسر جهان را دارید مفید است. شبکه توزیع محتوا (CDN) با ایجاد نسخههای کپی شده از منابع وب در مکانهای جغرافیایی مختلف، به بهبود سرعت بارگذاری کمک میکند.

استفاده از CDN باید در نظر گرفته شود – شبکه توزیع محتوا
CDN ها با ارسال درخواست های مشتریان به نزدیک ترین سرور موجود کار می کنند. نتیجه نهایی، بارگذاری سریعتر وبسایت و تحویل سریعتر محتوا به کاربران است.
7. بهینه سازی پایگاه داده CMS
اگر میخواهید عملکرد پایگاه داده سریعتر داشته باشید، بهینهسازی سرعت صفحه راهی است. اگر از یک CMS با تعداد زیادی افزونه پیچیده استفاده کنید، پایگاه داده شما رشد می کند و سایت شما کندتر اجرا می شود. به عنوان مثال، وردپرس، یک سیستم مدیریت محتوای محبوب، نظرات کاربران، پست های وبلاگ و سایر مقادیر زیادی از اطلاعات را ذخیره می کند.
وقتی صحبت از بهینه سازی سیستم مدیریت محتوای خود و نحوه بهبود سرعت صفحه می شود، باید از روش ها و ابزارهایی استفاده کنید که مختص پلتفرم شما هستند.
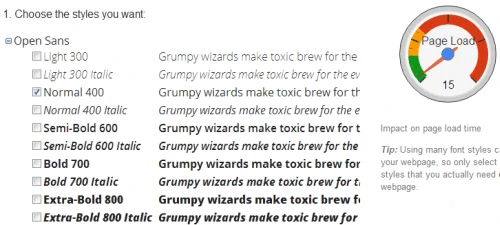
8. از فونت های وب کمتری استفاده کنید
استفاده از فونت های وب در سال های اخیر به طور چشمگیری افزایش یافته است. متاسفانه استفاده از فونت های وب زمان رندر صفحه را کند می کند. استفاده از فونت های وب باعث افزایش ترافیک شبکه به منابع خارجی می شود.

از فونت های وب کمتری استفاده کنید
با استفاده از استراتژی های زیر می توانید میزان ترافیک فونت وب را کاهش دهید:
- استفاده از WOFF2 با مرورگرهای وب مدرن
- از مجموعه کاراکترهایی که واقعاً در سایت استفاده می شود استفاده کنید
- فقط سبک های لازم باید انتخاب شوند
9. خطاهای 404 را تعیین کنید
کد خطای 404 نشان می دهد که صفحه درخواستی یافت نشد. هنگامی که یک مرورگر یا موتور جستجو سعی می کند به محتوایی دسترسی پیدا کند که دیگر وجود ندارد، سرویس میزبانی این پیام را نمایش می دهد. برای شناسایی و رفع خطاهای 404 می توان از ابزارها و پلاگین های تشخیص خطا استفاده کرد. توصیه می کنیم منبع را با ابزارهای شخص ثالث برای تشخیص خطا بررسی کنید زیرا همانطور که اشاره کردیم، افزونه های اضافی می توانند سرعت وب سایت شما را کاهش دهند.

خطاهای 404 را تعیین کنید
پس از یافتن تمامی 404 ها، میزان ترافیکی که وارد می کنند باید ارزیابی شود. اگر این لینکهای غیرفعال هیچ ترافیکی ایجاد نمیکنند و از فضای سرور شما استفاده نمیکنند، به راحتی آنها را رها کنید. اگر هنوز ترافیک به این صفحات هدایت می شود، تغییر مسیرها را برای پیوندهای خارجی تنظیم کنید و آدرس پیوند پیوندهای داخلی را اصلاح کنید.
10. تعداد تغییر مسیرها را کاهش دهید
وقتی URL یک وب سایت تغییر می کند، باعث افزایش تعداد درخواست های HTTP می شود. کاهش یا حذف کامل آنها توصیه ما است. لازم است ابتدا یک اسکن سایت انجام دهید تا تمام تغییر مسیرهای صفحه خود را کشف کنید.
11. روی تجربه موبایل سرمایه گذاری زیادی کنید
Statista تخمین می زند که تا سال 2021، 276.83 میلیون کاربر اینترنت موبایل در ایالات متحده وجود خواهد داشت. پیش بینی می شود تا سال 2025، این رقم به 296.18 میلیون افزایش یابد.
بیشتر و بیشتر مردم نه تنها از دستگاه های تلفن همراه برای دسترسی به اینترنت استفاده می کنند، بلکه ترجیح می دهند از اینترنت منحصراً از طریق دستگاه های تلفن همراه استفاده کنند. بر اساس نظرسنجی انجام شده توسط HubSpot در میان بیش از 400 تحلیلگر ترافیک وب در ایالات متحده، دستگاه های تلفن همراه اکنون 41 درصد از بازدیدهای سایت را به خود اختصاص می دهند، در حالی که رایانه های رومیزی هنوز 38 درصد را تشکیل می دهند.
سایتهای موبایل سریع بسیار مهم هستند زیرا افراد بیشتری به دستگاههای تلفن همراه خود به عنوان ابزار اصلی دسترسی و خرید اینترنتی خود متکی هستند.

روی تجربه موبایل سرمایه گذاری زیادی کنید
شما می توانید سایت دسکتاپ خود را در دستگاه های تلفن همراه نمایش دهید و امیدوار به بهترین ها باشید، اما این معمولا منجر به کندی زمان بارگذاری و سایر مشکلات استفاده می شود. سرمایه گذاری در ایجاد یک وب سایت تلفن همراه که برای بارگذاری سریع صفحه و پاسخ های سریع بهینه شده باشد، هزینه خوبی است.
12. سرعت DNS خود را اندازه گیری کنید
زمان شما برای اولین بایت (TTFB) و سرعت بارگذاری صفحه هر چه بیشتر طول بکشد تا سرور نام دامنه شما (DNS) پاسخ دهد. جایگاه نسبی ارائه دهنده DNS شما در رابطه با خدمات رقیب را می توان به راحتی با استفاده از ابزارهای آنلاین رایگان و در دسترس مشخص کرد. این می تواند منجر به شناسایی مسائل عملکردی خاص شود.
13. استفاده از بارگذاری ناهمزمان را در نظر بگیرید
بهطور پیشفرض، فایلها و عملکردهای وبسایت شما بهصورت همزمان بارگذاری میشوند، به این معنی که به ترتیبی که در صفحه ظاهر میشوند، بارگذاری میشوند. این باعث می شود زمان بارگذاری صفحه افزایش یابد زیرا عناصر تا زمانی که اسکریپت یا سرویس بلافاصله قبل از اتمام بارگیری بارگیری نمی شوند، بارگیری نمی شوند.
خبر خوب این است که بسیاری از CMS ها از بارگذاری ناهمزمان پشتیبانی داخلی دارند تا عناصر CSS و جاوا اسکریپت بتوانند به طور همزمان بارگیری شوند. اگر در مورد نحوه انجام آن شک دارید، خدمات سئوی ما می تواند این کار را برای شما انجام دهد. اجرای Lazy Loading برای تصاویر و محتواهایی که در آغاز به کاربران نمایش داده نمیشوند، سرعت بارگذاری سایت را بهبود میبخشد.
14. ادغام Expires Headers
قرار دادن هدرهای منقضی شده در فایل your.htaccess می تواند به بارگذاری سریعتر سایت شما برای بازدیدکنندگان مکرر کمک کند. برای کمک به مرورگر تصمیم می گیرد که آیا منابع سایت را از حافظه نهان سرو می کند یا از آنها درخواست می کند از سرور ، این نوع هدر HTTP نشان می دهد که چه مدت تا نسخه های ذخیره شده منابع سایت منقضی می شود.
دو دلیل اصلی وجود دارد که چرا هدرهای انقضا بسیار حیاتی هستند. آنها به مرورگر اجازه می دهند منابع تازه را از حافظه پنهان ارائه کند، که بار سرور را کاهش می دهد و بارگذاری صفحه را افزایش می دهد، و از ارائه منابع قدیمی به بازدیدکنندگان توسط مرورگر جلوگیری می کند، که برای تجربه کاربر مضر است.
15. فشرده سازی Gzip را اضافه کنید
اگر از HTTP استفاده می کنید، باید فشرده سازی gzip را فعال کنید. با استفاده از روش فشرده سازی Gzip می توان پاسخ های HTTP خود را به میزان قابل توجهی کاهش داد. فقط پاسخ های متنی پذیرفته می شود. در نتیجه باید زمان انتظار کمتر و مصرف پهنای باند کمتری را تجربه کنید.
اجرای فشردهسازی Gzip بر روی سرور میتواند حجم فایلهای متنی را به طور قابل توجهی کاهش داده و زمان لود را بهبود بخشد.
نتیجه گیری
چگونه سرعت وب سایت را افزایش دهیم
یک کاربر معمولی امروز تحمل سه ثانیه برای انتظار برای بارگذاری یک صفحه وب دارد. اگر نتوانید این مانع انتظار را برآورده کنید، تعداد بازدیدکنندگان سایت شما و در نتیجه درآمد شما به شدت کاهش می یابد.
ما توصیه می کنیم از یک روش ساده برای افزایش سرعت وب سایت استفاده کنید:
- عوامل تعیین کننده اصلی موفقیت یک وب سایت، از جمله تبدیل، قرار گرفتن در معرض و قابلیت استفاده را بررسی و ارزیابی کنید.
- تست سرعت را در وب سایت فعلی خود انجام دهید و بر روی بهبود مناطقی تمرکز کنید که از نظر این سه عامل بیشترین اهمیت را دارند.
- با تمرکز بر روی صفحاتی که بیشترین تأثیر را بر نرخ تبدیل شما دارند، زمان بارگذاری سایت خود را از همان ابتدا دریافت کنید.
به یاد داشته باشید که این یک روش مداوم بدون شروع یا پایان مشخص است. شما هیچ تعهدی ندارید که بلافاصله تمام تنظیمات پیشنهادی را انجام دهید. برای بررسی داده های ابزار مانیتورینگ کمی زمان بگذارید، سایت را تغییر دهید و سپس عملکرد جدید و بهبود یافته آن را ارزیابی کنید.
بهبود سرعت بارگذاری سایت نه تنها به تجربه کاربران افزوده میشود بلکه رتبه سایت در نتایج جستجو نیز بهبود مییابد. با اعمال تکنیکهای بهینهسازی و اصول سئو، میتوانید یک تجربه کاربری بینقص و یک سایت با رتبه برتر داشته باشید. این راهنما یک منبع جامع برای شروع بهبود سرعت بارگذاری سایت شماست.
خدمات سئو حرفه ای ما می تواند به شما کمک کند تا عملکرد سایت خود را بهینه کنید. برای اینکه به شما کمک کند وب سایت خود را روان و همیشه در دسترس داشته باشید، خدمات سئو احسان سماواتی دید کاملی را در هر قسمت از وب سایت و برنامه شما فراهم می کند.
اگر این مقاله را دوست داشتید، لطفاً در کانال یوتیوب من برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید من را در لینکدین و اینستاگرام پیدا کنید .

